こんにちはー!たかとま(@robot_tomato)です!
ブログのデザインをもっとオシャレにして気分高めたいな~ということで、アイコンを追加してみました。
⇩こんな感じにヘッダーメニューに家やカバンなどのアイコンを表示する方法を説明します!


初心者の私でも簡単に出来ましたよ♪
アイコンはどこから手にいれるの?
Font Awesomeというサイトからアイコンを取得します。
無料&商用利用可能なアイコンが豊富に用意されています!
まずはサイトにアクセスし、Start for Freeから登録を行います!
※登録必須らしいです

手順
登録したら以下4つの手順で簡単に設定できます!
- Cocoon側でのFont Awesomeのバージョン設定
- Font Awesomeで好きなアイコンを探す
- HTMLコードをコピー
- HTMLコードをペースト
少しがんばってブログをちょっぴりオシャレにしていきましょう~
では画像付きで説明していきます!
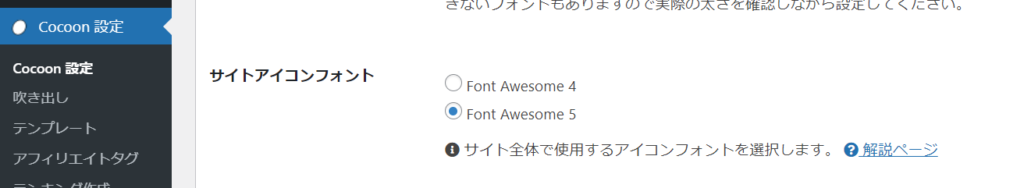
Cocoon側でのFont Awesomeのバージョン設定
WordPressの
「Cocoon設定>全体>サイトアイコンフォント」
からFont Awsomeのバージョンを選択します。

数字の違いは旧バージョンか新バージョンかです。
新しく始める人は新バージョンで良いと思います!

私はFont Awesome5を使用しています!
Font Awesomeで好きなアイコンを探す
使用するバージョンのリンクにアクセスし、好きなアイコンを探しましょう~!
・Font Awesome4はこちら
・Font Awesome5はこちら
※1つ前の手順で選んだバージョンが違と正しく表示されないので注意してください。
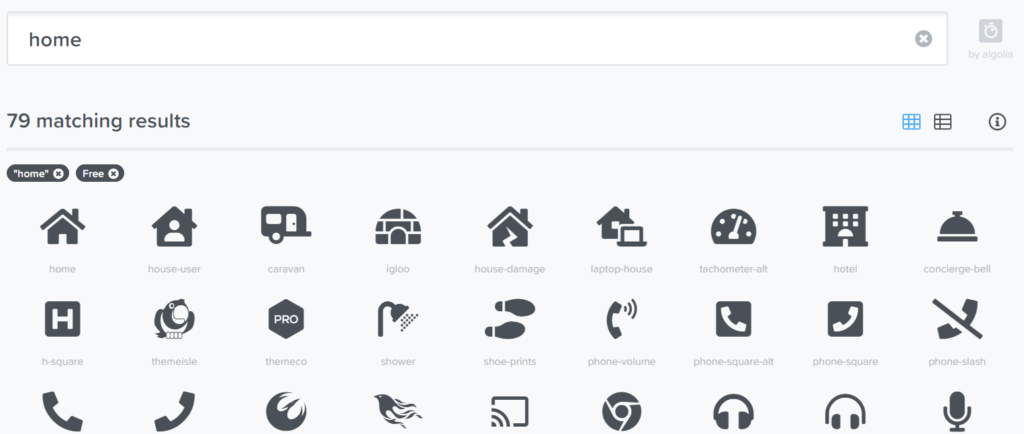
例えば”home”と検索すると無料で使用できるものが以下のように出てきます。
ここから好きなものを選んでクリックしてください!

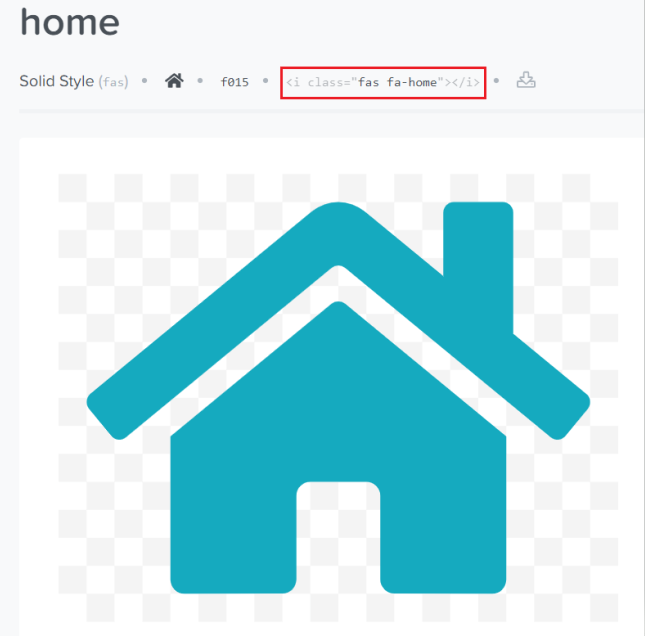
HTMLコードをコピー
クリックすると赤枠の部分にHTMLコードが表示されていると思います。
こちらのコードをコピーしましょう。

HTMLコードをペースト
外観>メニューからヘッダーの編集画面にいきます

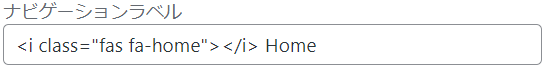
アイコンを付けたいヘッダーのナビゲーションラベルにコピーしたHTLMコードをペーストします。

すると下のようなアイコン付きのヘッダーメニューが作成できます!

ちなみにコードと文字の間に半角スペースを入れると余白ができてすっきりしました。
色やサイズも様々変更できるので、色々いじって楽しみましょう^^




コメント